
- Squarespace parallax menu in safari for mac#
- Squarespace parallax menu in safari mac os#
- Squarespace parallax menu in safari upgrade#
It kind of ruins the parallax effect so ideally I would just like to disable it for mobile, but keep. This pushes the background images pictures up/down as much as the height of the nav bar that appears/disappears. Scheduling - add an online scheduler to your site to diversify your revenue with professional services or classes. Both Chrome & Safari for iOS have navigation bars that scroll into and out of view as you scroll (swipe) up and down on the screen.Member Areas - create private website sections only accessible to signed-up or paying members.Email Marketing - gather email addresses, send marketing emails and analyze the reader email activity.
Squarespace parallax menu in safari upgrade#
Commerce Solutions - are an upgrade away if you want to start selling products.Blog Sections - can easily be added for content marketing and to share your journey.Test and preview how your website will appear on a range of screen sizes.
Squarespace parallax menu in safari mac os#
It works pretty well with the Apple TrackPad on Firefox & Safari on Mac OS X. I've made no customizations or theme modifications at all, and also hit the 'Reset Defaults' button to no avail.

I'm in Version 7.0, and it isn't even giving me the option to Enable/Disable Parallax - it's not showing up at all, exactly the same as the screenshot above. Beautifully Responsive - all templates work for all devices, so you only have to design your website once. Im implementing a parallax header on a page. I'm having the same issue - and Developer Mode is not on.



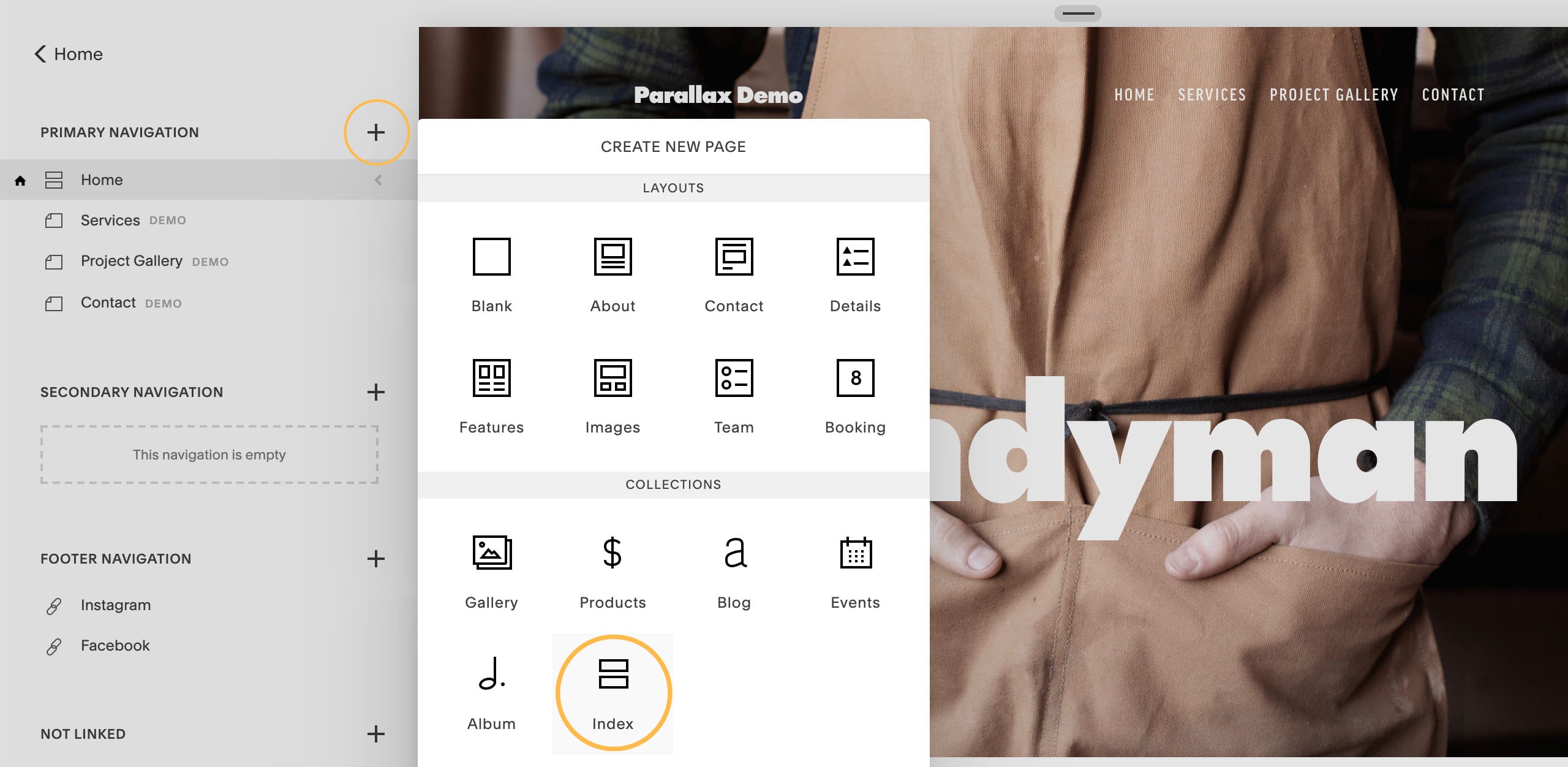
js-parallax-header').Adding anchor links using a custom code content block $.data(this, 'scrollTimer', setTimeout(function() ) \*-*/ĬlearTimeout($.data(this, 'scrollTimer')) Head to Design in the main Squarespace builder menu, then Site Styles > scroll down to the Main: Overlay section and check Enable Parallax. This is the jQuery I'm implementing: /*-*\ All guides about Squarespace Scheduling also apply to Acuity the handful of features that are different are clearly marked. If you're coming from the Acuity Help Center, you'll find the help you need here.
Squarespace parallax menu in safari for mac#
But doesn't work so well on Chrome for Mac nor on any browser in Windows. Squarespace Scheduling and Acuity Scheduling have merged Help Centers. I'm implementing a parallax header on a page.


 0 kommentar(er)
0 kommentar(er)
